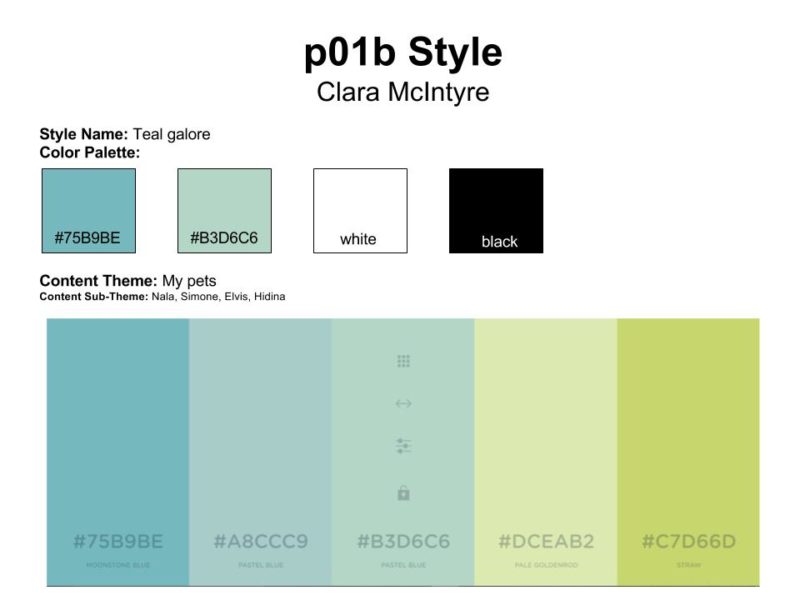
What are style pages? Style pages can be drawings or documents that describe the content theme and color theme of your website. In your style page you should include the name of your site. A name for your color palette, which I personally call my style name. Then put in examples of all of your colors on your style page with their hex values. Also include the image that inspired your color palette, this can be an actual image or a screenshot from a color palette generator for example. A color palette generator that I enjoy is https://coolors.co/. Also in your style page you should include the theme of your website, and any sub themes. Down bellow is an example of a style page that I have created for a site about My Pets. 
Learning Code For Free on the Internet
The internet has so many places where you can learn to code. The problem is that there are so many options, and it can become overwhelming for beginners to know where to start. I found that when I was looking for ways to teach myself code I quickly become overwhelmed by the vast amounts of information available. I watched YouTube videos, looked for online courses, and tried to follow the steps many people suggested. While trying to figure out what steps I should take to learn code I learned about all of the types of code. From Java and Python to C++ I was feeling kind of lost. I also realized different computers and operating systems were necessary for different types of code. For example you need XCode for Swift, but can write C++ in Notepad.
I finally decided I was going to start by going into the world of web coding. I tried many different ways to learn C++. I finally discovered W3 Schools, which was pretty good for getting down the basics. I followed their tutorials which were pretty easy to understand. Now knowing the basics I like referring to W3 Schools to get quick reminders on how to code certain elements in html, or take on new projects such as creating a drop down menu.
After dabbling in web coding I found this camp in my city called App Camp 4 Girls which got me interested and started in the world of coding Apple apps. At the end of the camp I received this book called “Swift Programming | The Big Nerd Ranch Guide” this book is really great and includes all of the basics to how to code in Swift. My favorite part of it is the exercises it includes showing you examples of code for each lesson, that you can recreate in a Swift playground. I personally have been creating a giant playground including all of the lessons so far, and adding comments to describe my code for future reference. I’m doing this so that later I can reference it to refresh myself on Swift if needed, without having to dig through the book.
Now I have just decided to embark on a mission to learn Python. I decided to learn Python after watching the YouTube video bellow which stated how it is a very useful and pretty easy language to start off with in terms of syntax. This lead me to Codecademy. I have started following their Python tutorials which I find very easy to understand and user friendly. Especially for beginners with no prior coding experience I think it is a good tool because it explains lots of basic and common programming terms used in every language. Once I finish the Python course I plan to brush up my C++ skills, as well as dive into the world of JavaScript using Codecademy and possibly W3 Schools. If you are trying to see which first steps you should take to learn code I personally would recommend Clever Programmer‘s YouTube channel. I found his channel quite informative, helping me feel much less overwhelmed. I can’t say much about his Python courses because I was unfortunately never able to get the email to start his courses. There are so many programming languages and learning tools out there so hopefully after reading this you feel a little less confused on good first steps to take to enter this vast, information filled world.
Web 411
The web is a part of the internet. The internet is a network that connects millions of computers together, allowing them to communicate with one another no matter how far apart they are from one another. The information travels over the internet through many languages called protocols. The web is a way of accessing information on the internet. It uses the protocol HTTP. Things that use HTTP communicate to exchange business logic, which are rules on how data can be created, stored changed. The web uses browsers like Chrome, Internet Explorer, and Mozilla Firefox to access web pages.

Ebay is an online market for people to purchase items and sell them. You can basically buy and sell anything on eBay if it is not a human person. You can buy automobiles, toys, engines, school supplies and more. Ebay for some people is their online store where they can sell their own stuff and make money. Most smaller objects will be shipped to you, while larger objects you usually have to go and pick it up like a car. The government did not make the internet. Private enterprise is responsible for making the internet. The government envisioned a World Wide Web as early as the 1940s and went on to develop Pentagon’s Advanced Research Project Agency. DARPA comes up with new technology for the government. It developed and early networking system called ARPANET that went live in 1969. It’s what evolved into what is the internet today. The people that invented the World Wide Web Tim Berners-Lee and Robert Cailliau. This was invented in 1989. Tim Berners-Lee was a British scientist at CERN. Jimmy Wales and Larry Sanger created Wikipedia in 2001. The first Youtube video ever is called,“Me At The Zoo.”